Work
Annalect in Finland
UI Animation
House check
Meconet animated logo
Kanresta
Various 3D projects
Logofolio
Russia in Numbers
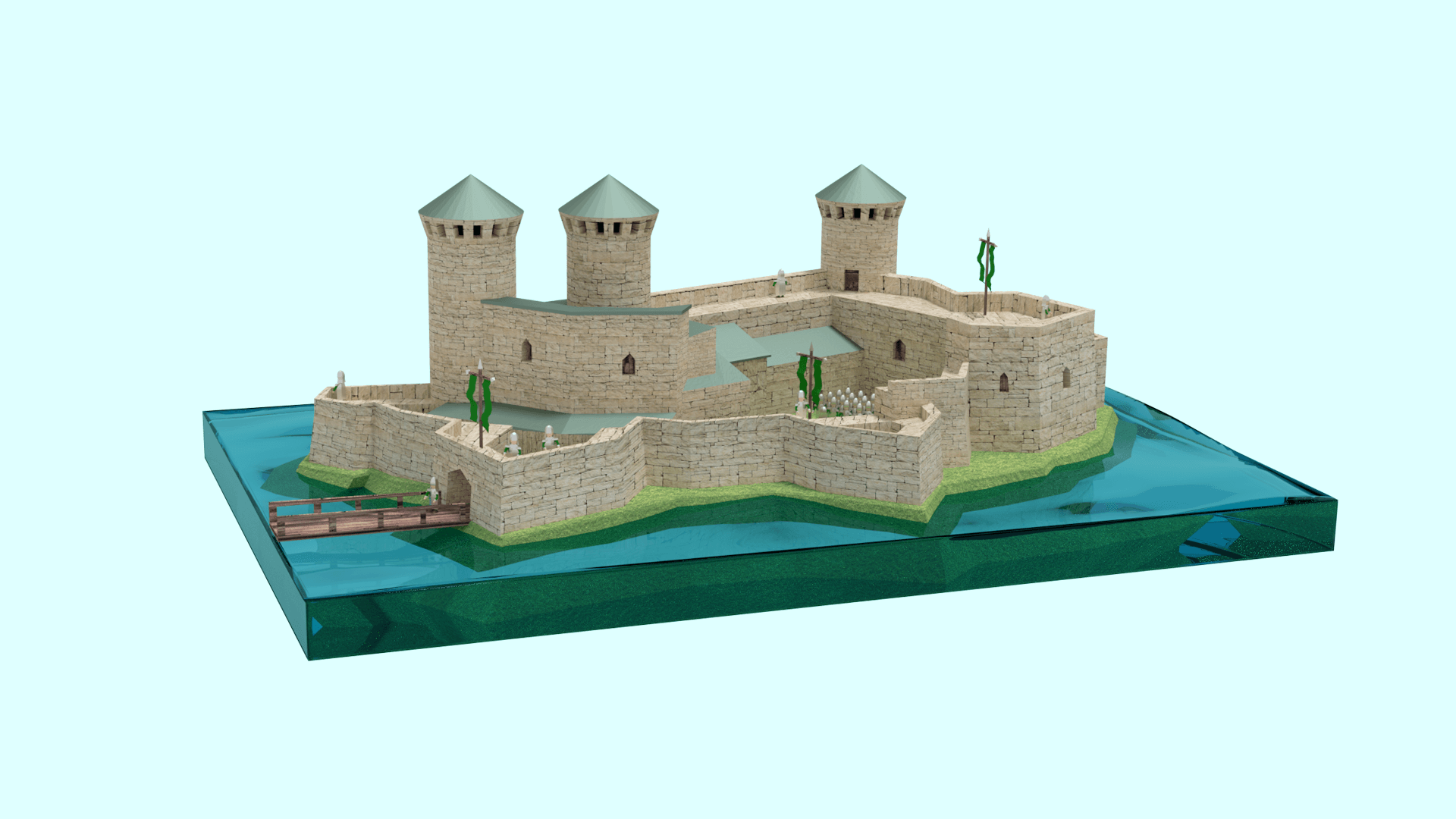
Gravius Altius Fortius
The Abandoned villas of Kruunuvuori
The site you're on
Bulk Rename Utility redesign
Annalect in Finland

Annalect is a Data solutions company for marketers. Annalect opened their Finnish branch and needed an intro animation to tell people what the company was all about and why they should be chosen by potential customers.
After receiving the brief from the customer, I was supplied with a text that was used to make the speak for the animation. Based on the speak I started sketching storyboards. Once the storyboards were accepted by the customer, I began to design the elements and animate them right on top of the timed storyboard. Some of the elements came from the customer, but mostly I built them in Illustrator imitating the look that the customer had in their other illustrations.
Software used: Adobe After Effects, Adobe Illustrator
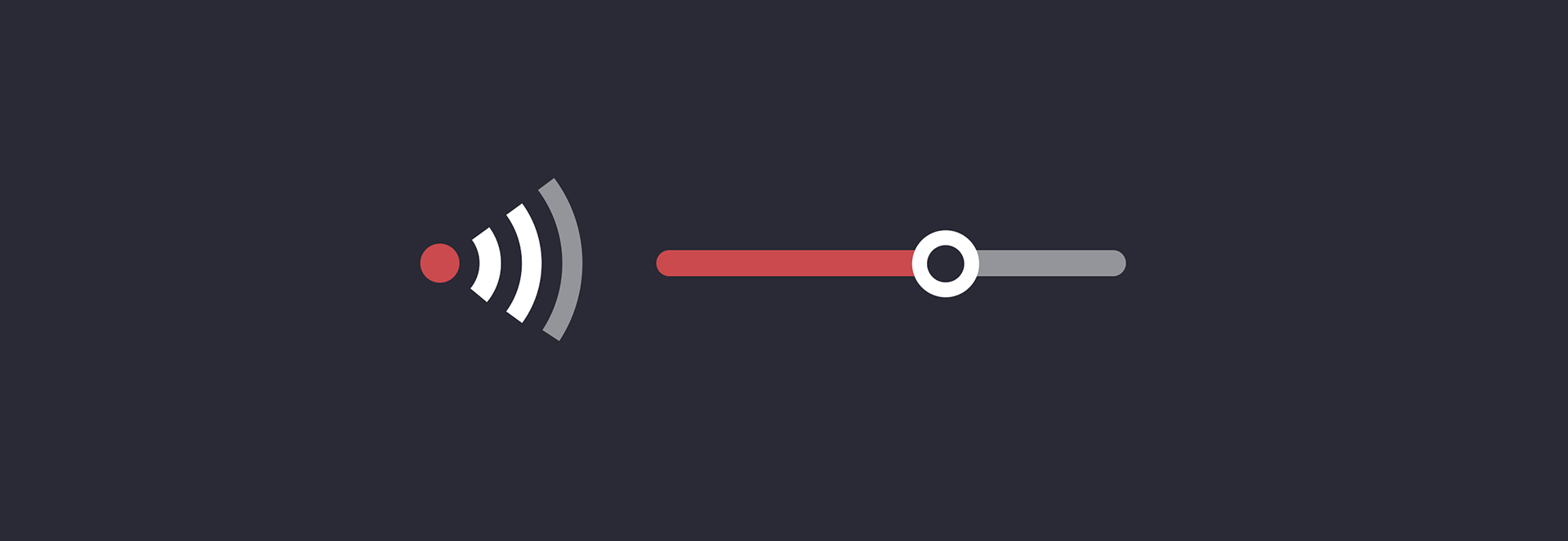
UI animation

I made a few UI animations to demonstrate how little animations can bring a user interface to life.
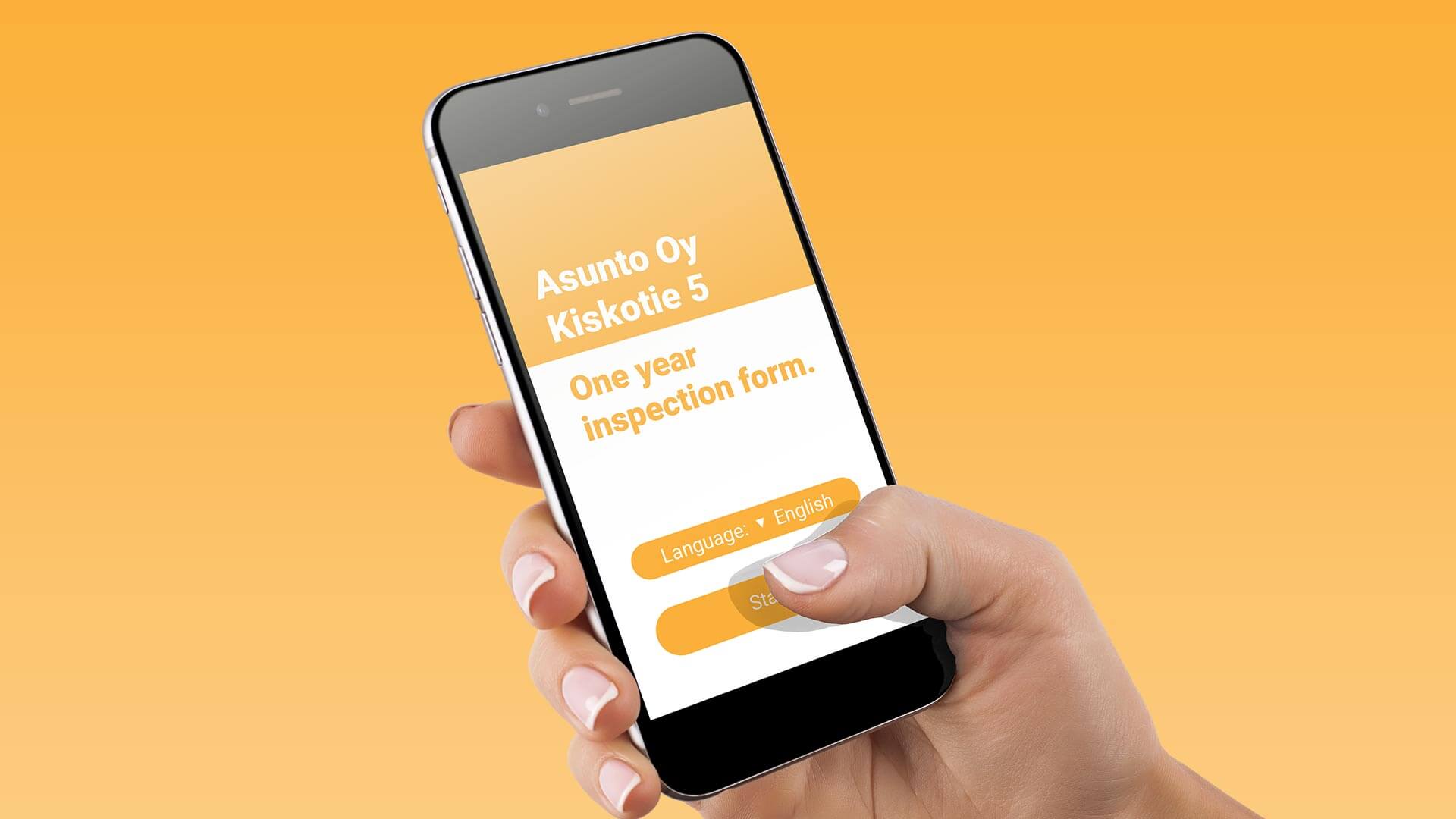
House Check

House Check is a web app for checking the condition of a building one year after it has been built. The idea is to get rid of huge amounts of paperwork and to save time by categorizing the answers given by users.

The problem:
When a year has passed since the completion of a building,
Finnish law requires the builder to survey the inhabitants for
any build-related problems. It is done by paper forms. They are
slow to (move around) and even slower to organize and process.
The solution:
The
whole thing should be done digitally. Each resident would be
sent a link to a digital survey that is also an interactive
website with the ability to take pictures in addition to typing
up potential problems.

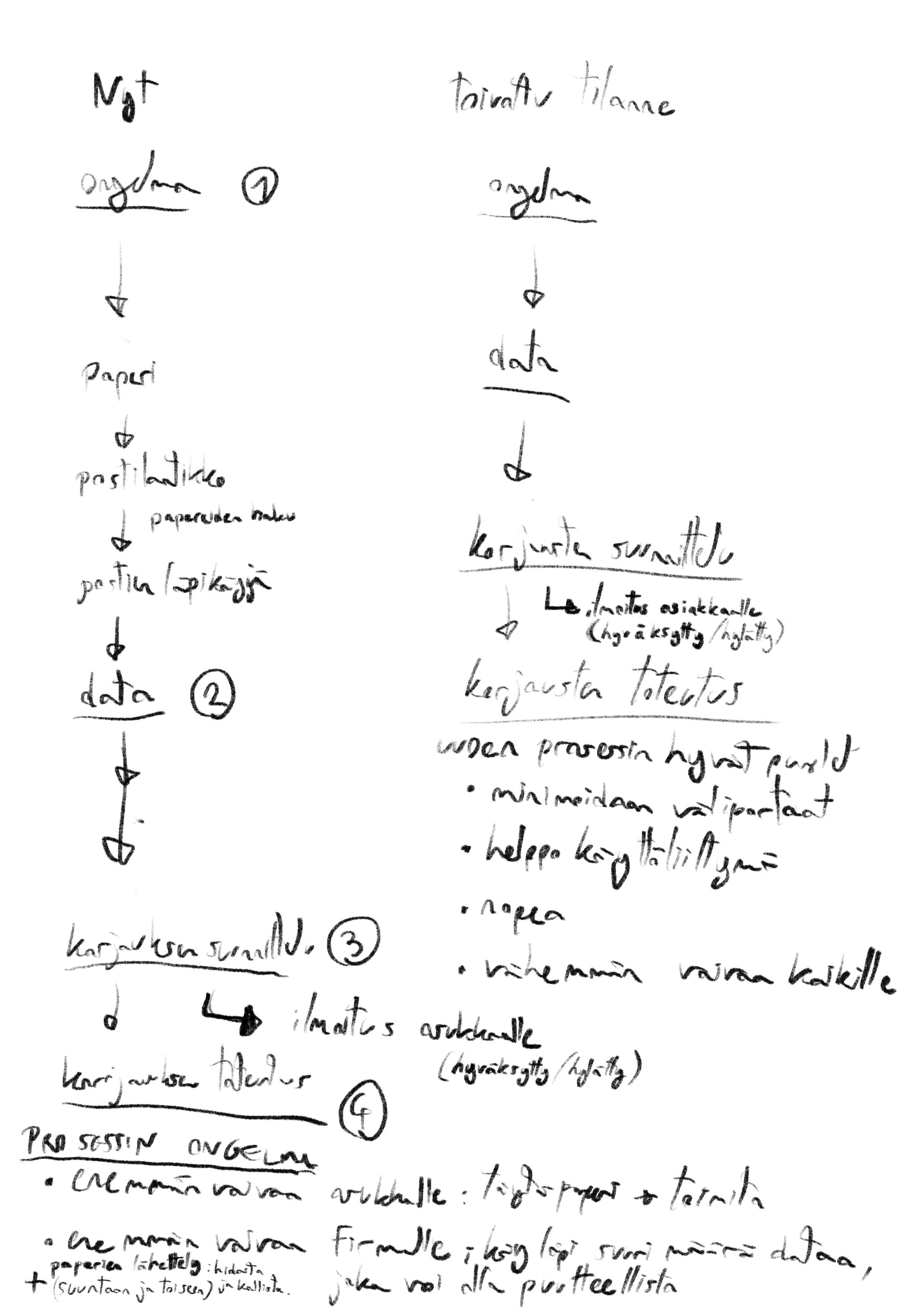
I analyzed the paper form, and used it as a starting point. Then I thought about what the paper form lacked in transferring relevant information to the builder.
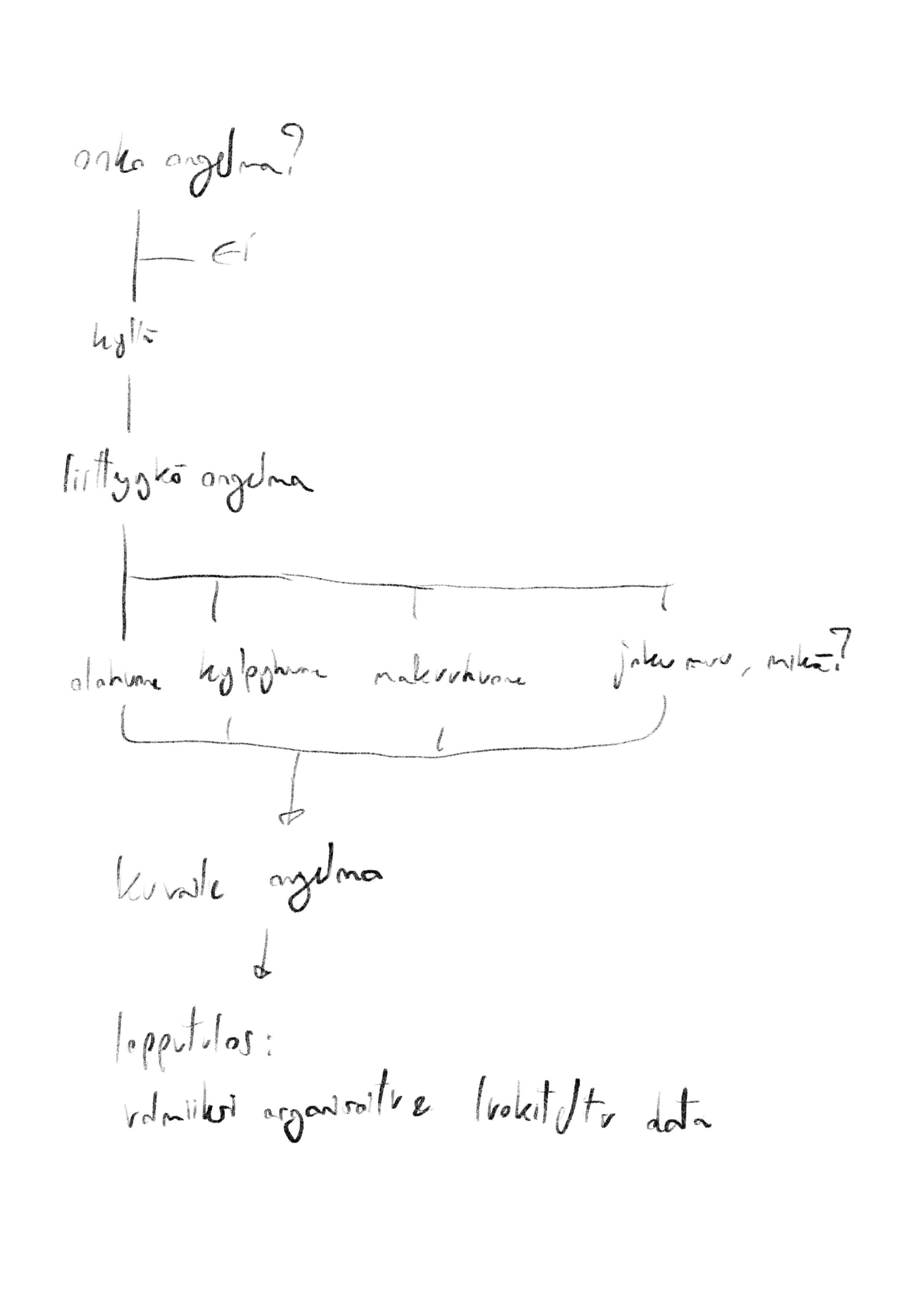
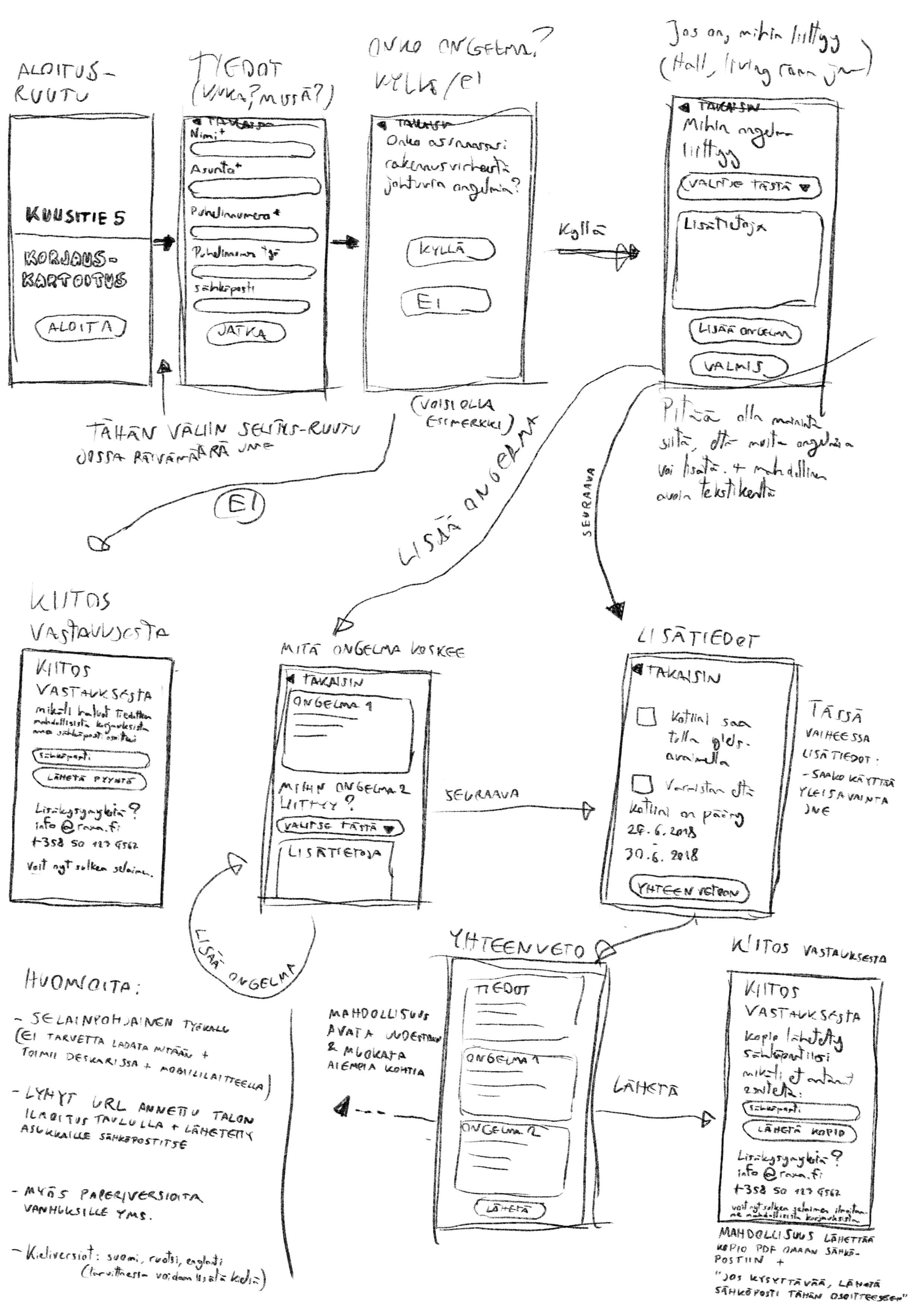
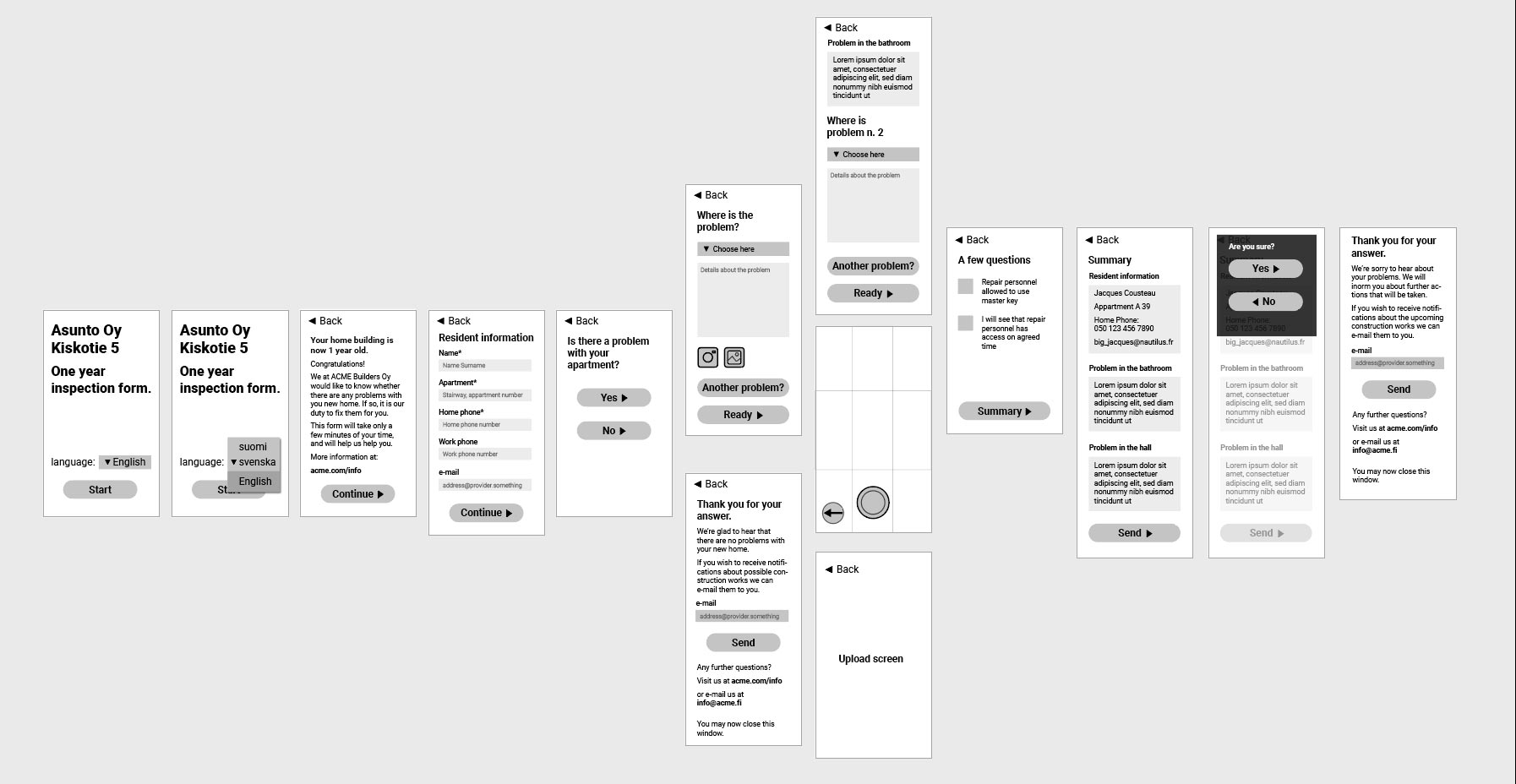
Once I had listed the needs for the website, I started doing user flows and based on them, sketches. The sketches were then turned into wireframes. After making a clickable prototype I user tested it, iterated it and started the UI-design process.
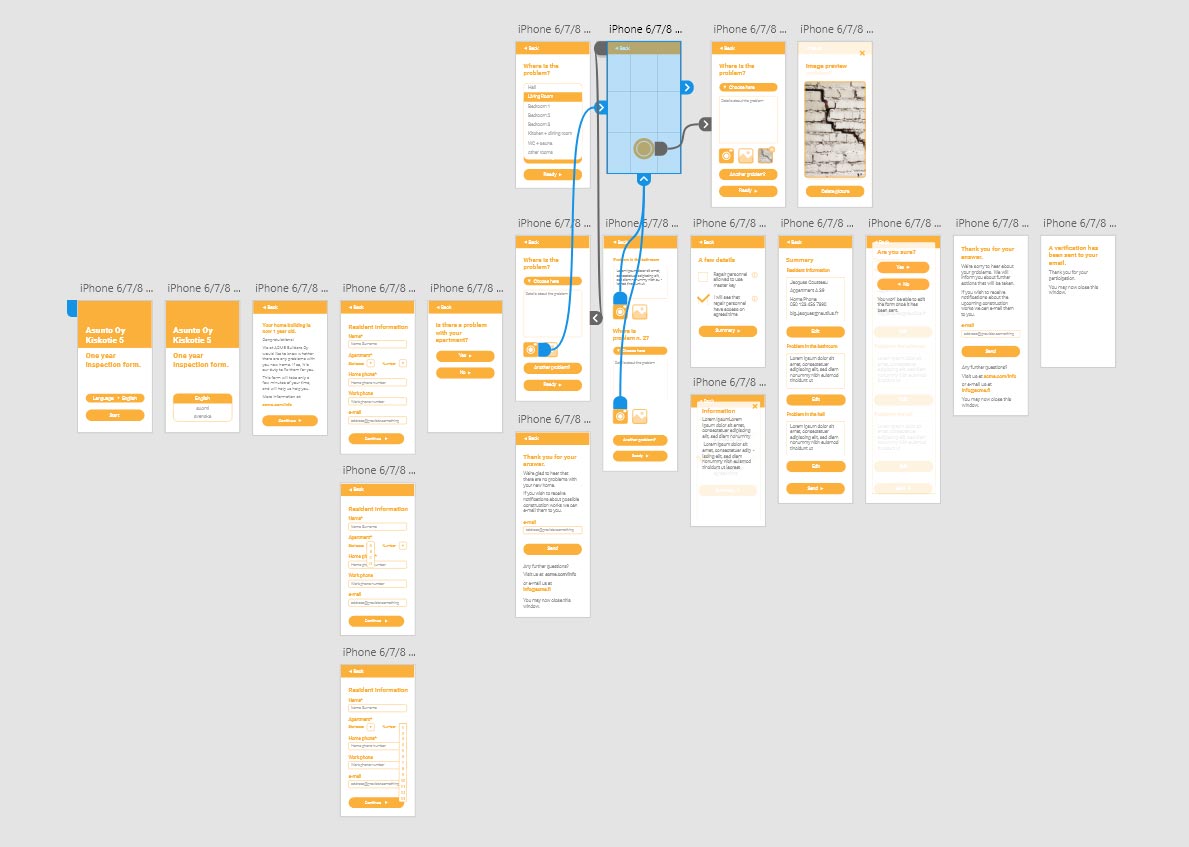
The result of the project is a clickable high fidelity mobile prototype. This was not a customer project, so the actual system was never built, but with the prototype and documentation of the project, realizing a deliverable project is just a few lines of code away...
The prototype can be found here
The design specs can be found here
Software used: Procreate on iPad, illustrator, Adobe XD
Meconet animated logo

Meconet is a company that produces metal components. They were having a 75 year party and needed a flashy opening animation that they could also leave to play in the background after the opening ceremony.
I received the company logo in a vector format with the instruction to ”do some nice spinny 3D thing”. I decided to do a short tracking shot of the logo, Giving a song enough time to play. Because I only had the logo to play with, I visioned the logo in 3D with detailed textures with the camera following the logo’s edges with it finally zooming out with the central logo being built from pieces. The customer approved of the idea and after realizing it, I added a short intro song in the background.
Software Used: Adobe After Effects with the Element 3D-plugin, Adobe Illustrator
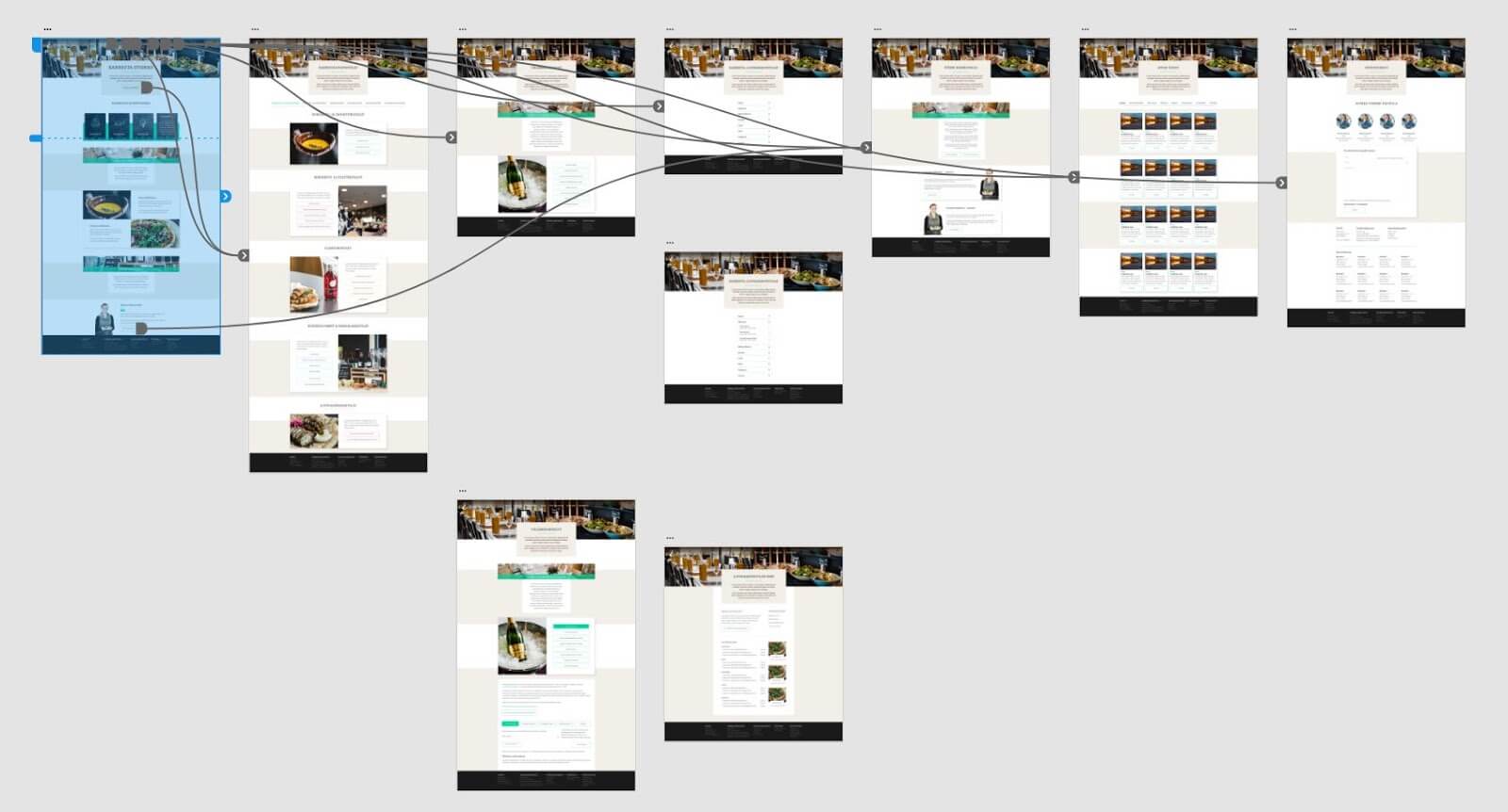
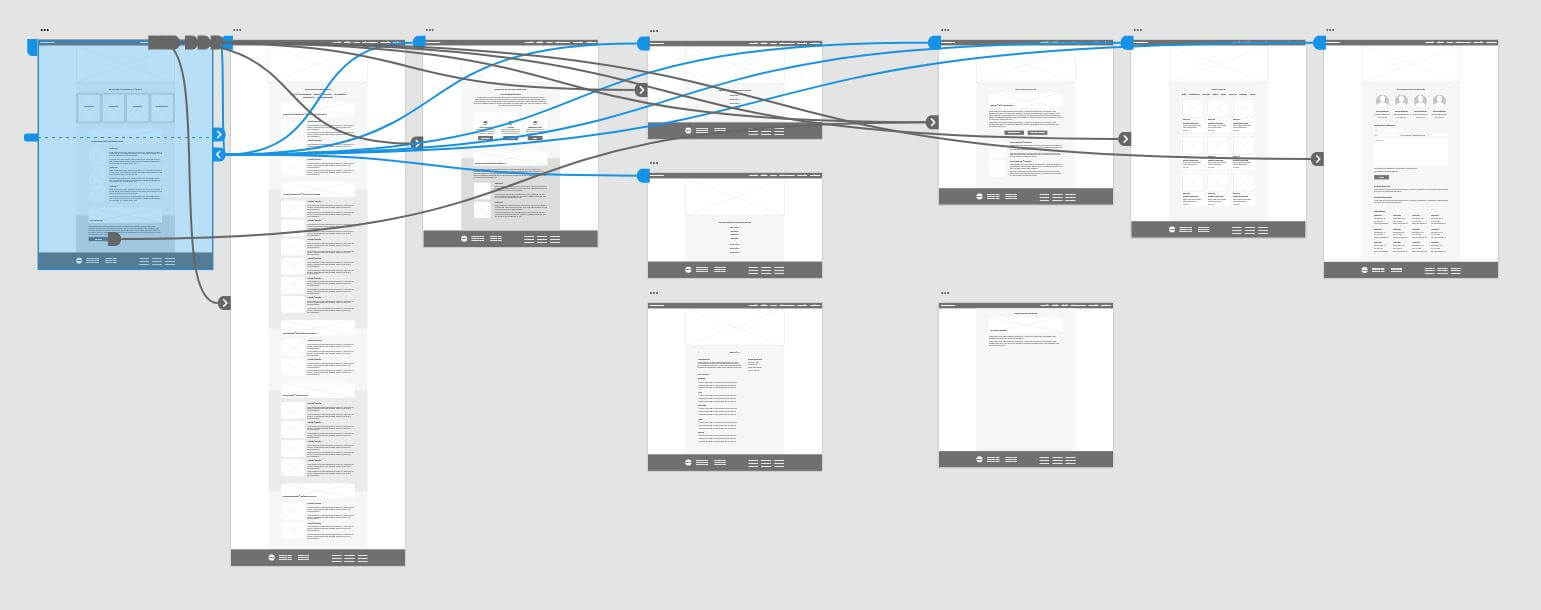
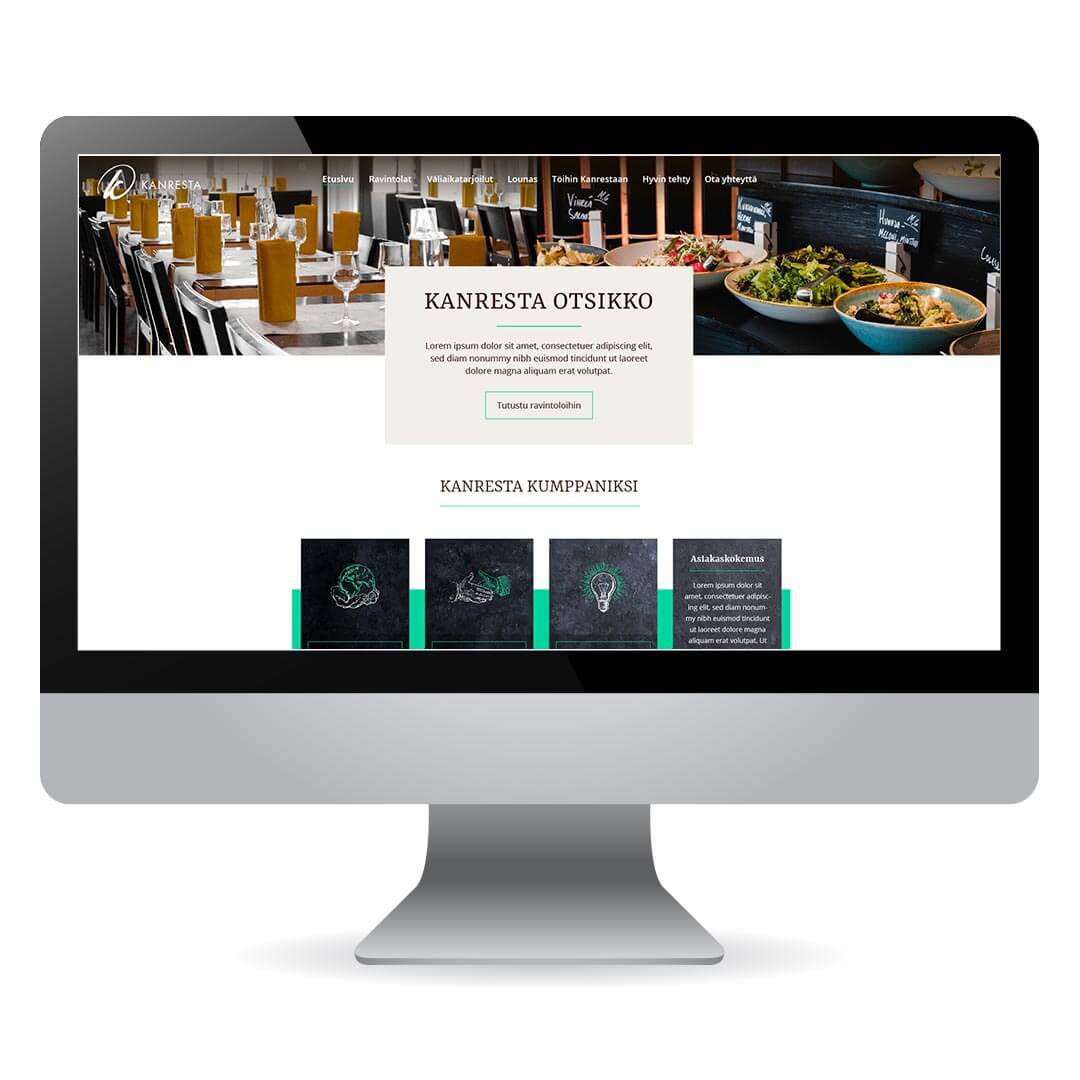
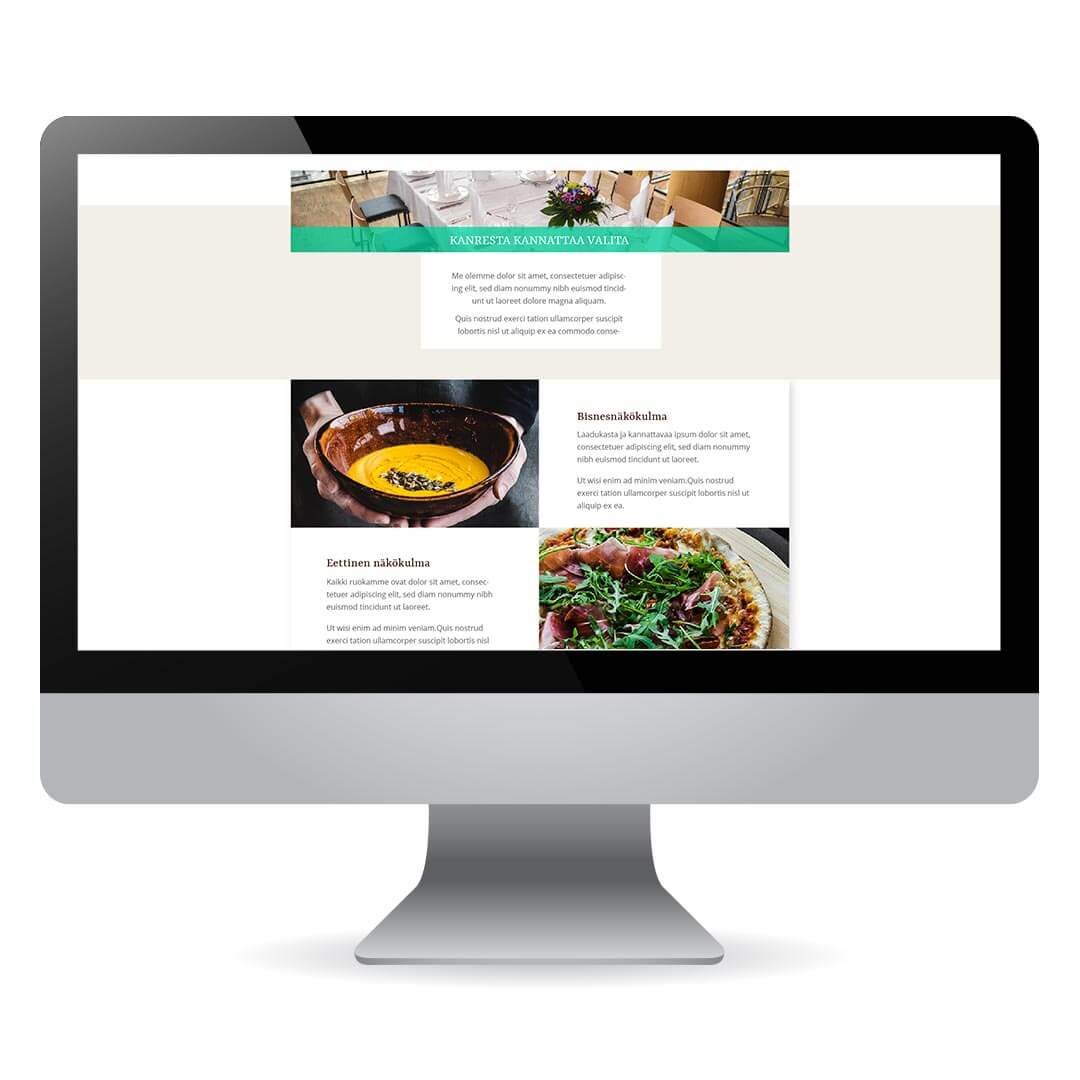
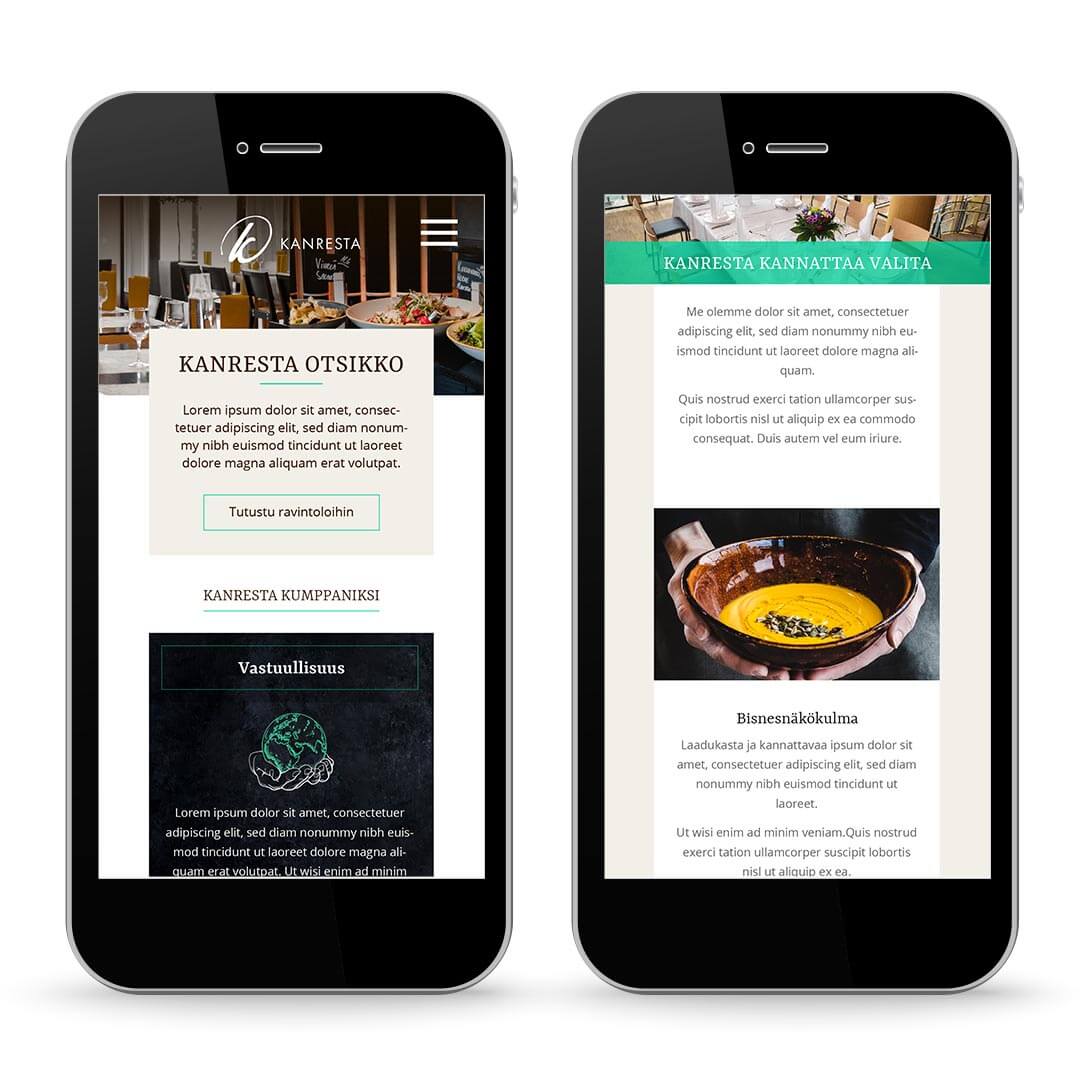
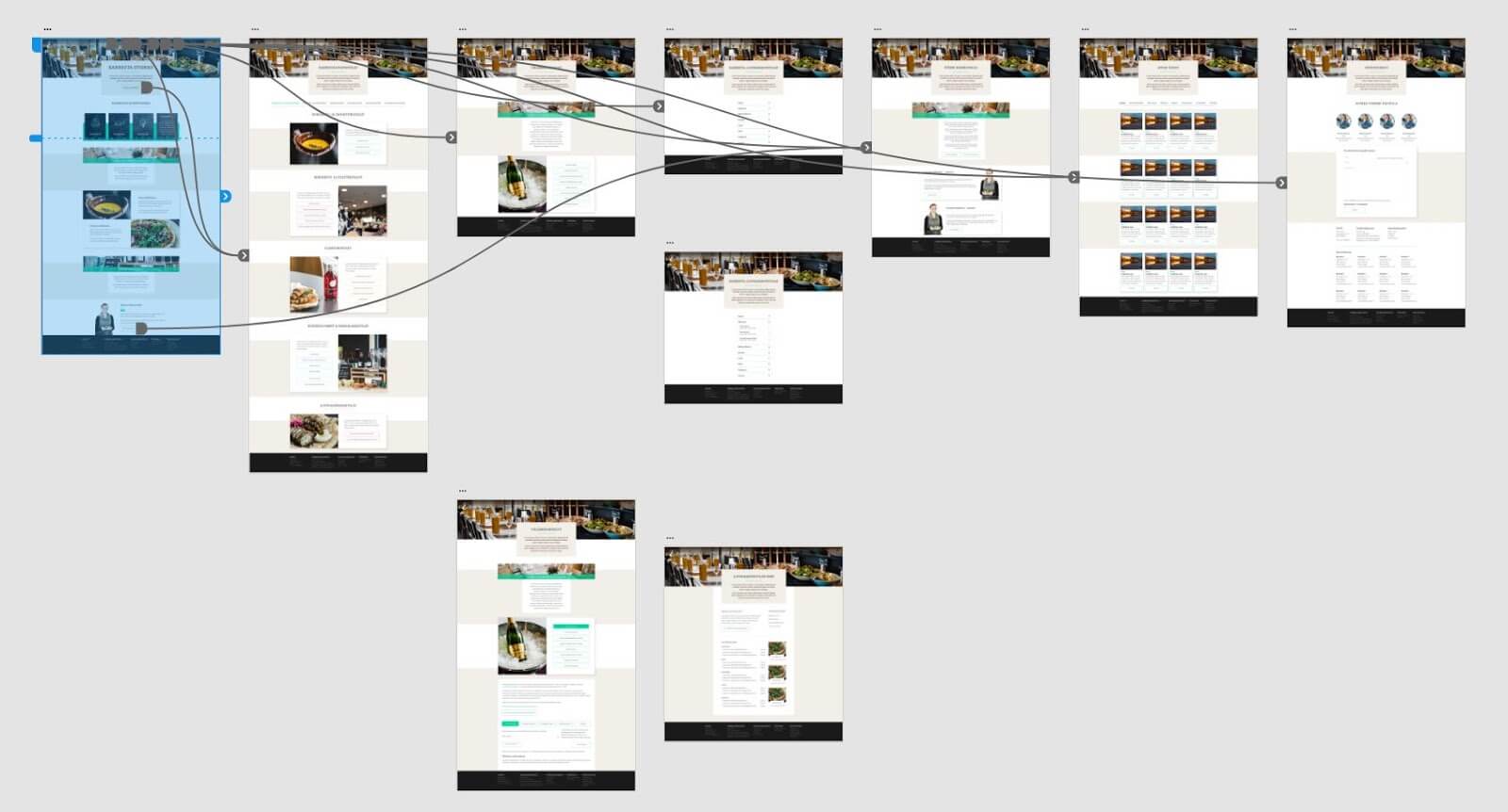
Kanresta

Kanresta is a Finnish catering company that also prepares food for theatre interludes. Their website was quite old and needed a UX and UI overhaul. The project consisted of 3 main parts. - redesigning the site structure, redesigning the visuals, redesigning the system for preordering food and snacks for theatre interludes, within certain parameters set by the older system.

I started on preliminary UX sketches, based on a brief that was already preanalysed by one of our project coordinators. Once the sketches had been iterated and approved I started work on wireframes that I then turned into clickable prototypes on Adobe XD. Some sketched on possible visual styles had already been done by one of our designers, so I based my initial visual design on those. After a few rounds of iterations the customer was happy with the designs after which I built final prototypes with the new visual identity. Throughout the process I designed layouts for mobile as well as for desktop.
The food preordering system was built on top of an older system. Some slight UX-tweaks could be made, but for a big part it was just a UI overhaul.
The wireframe prototype can be found here
The high fidelity prototype can be found here



Software used: Adobe XD, Adobe Illustrator
The Golden Camera

Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
Logofolio

Mantopus is a social media identity I created for making game reviews on youtube and for publishing images and videos of my miniatures online. The idea was that it would be easy to animate the logo by making the beard and moustache move around like tentacles, and to be able to make matching video assets from tentacly moustaches, turquoise color and background babbles. Also the brand is easily extendable to posters, t-shirts and all sorts of marketing material, since the look is so recognizable.


Start Up -garage was a Start Up Sprint -event that needed a logo. I designed a few concepts, but unfortunately they were not picked.


Gila Waters is a rock band, for whom I designed a logo and an album cover. That summer there had been a bad case of algae infestation at the shore of my summer cottage. I decided to use pictures of the flowy shapes the algae made on the surface of the water as the cover image as the brief had been to “do something watery”.

Animaagi was a school project. The idea was to design a logo, and through the logo, try to communicate what kind of a company Animaagi is. My idea was that animaagi is a comic book publishing house, or an animation studio.
Russia in Numbers

Russia in numbers is an animated infographic that I made as part of my thesis for graduating from school. Often people have strong opinions about things that they have very little understanding of. I decided to fight ignorance with data and made the animation display and compare data about the Russian state in order to have viewers understand the subject better.
Software used: Adobe After Effects, Adobe Illustrator, Adobe Premiere Pro
Various animations

I made a few UI animations to demonstrate how little animations can bring a user interface to life.
After receiving the brief from the customer, I was supplied with a text that was used to make the speak for the animation. Based on the speak I started sketching storyboards. Once the storyboards were accepted by the customer, I began to design the elements and animate them right on top of the timed storyboard. Some of the elements came from the customer, but mostly I built them in Illustrator imitating the look that the customer had in their other illustrations.
Software used: Adobe After Effects, Adobe Illustrator

Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
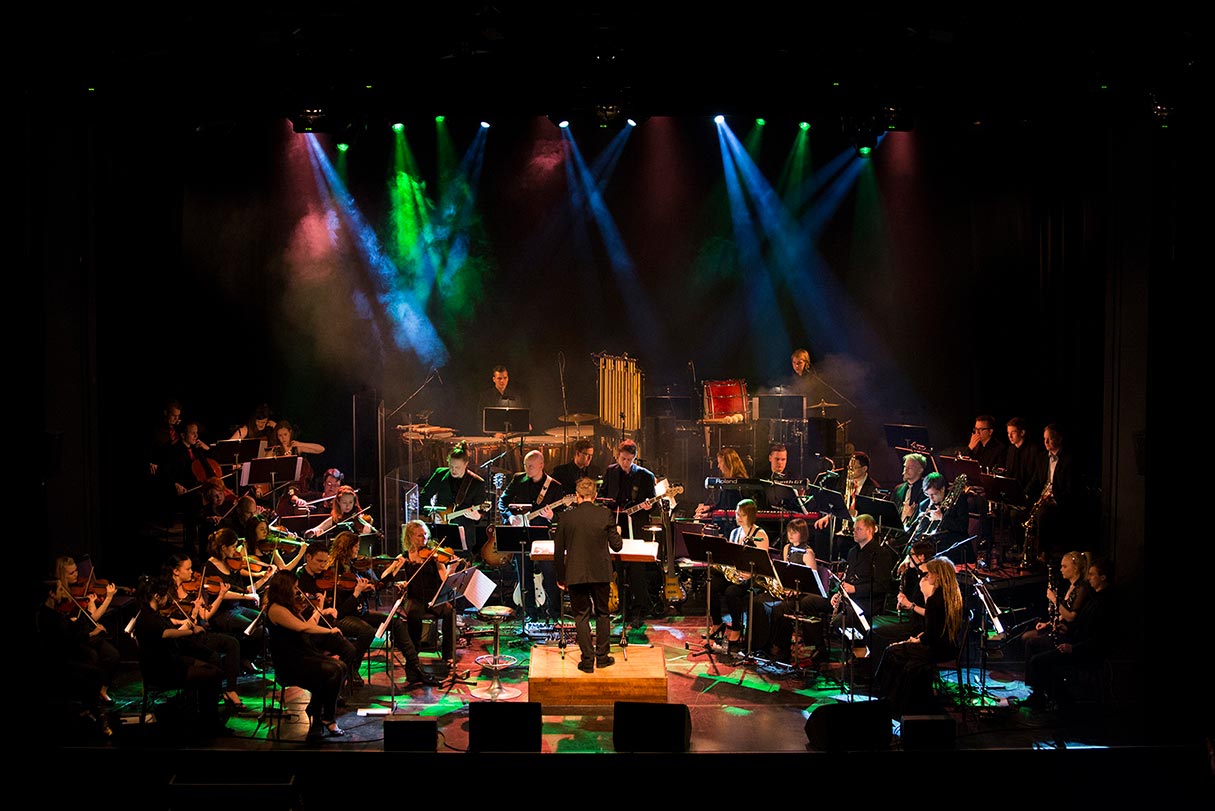
Gravius Altius Fortius

The Metropolia symphony orchestra played covers of legendary heavy metal songs. I tried to capture with my lense the epic, but also quite relaxed mood that was palpable during this symphony of metal.






The Abandoned villas of Kruunuvuori

In Kruunuvuouri, in Eastern Helsinki there used to be an abandoned
residential area with beautiful villas. In time, weather and
vandalism slowly destroyed them. I took some black and white
pictures of the villas in order to try to capture the special mood
surrounding the place. Nowadays the area is being developed and
apartments are being built where the villas once stood.
Here's a link to a history article about the site.
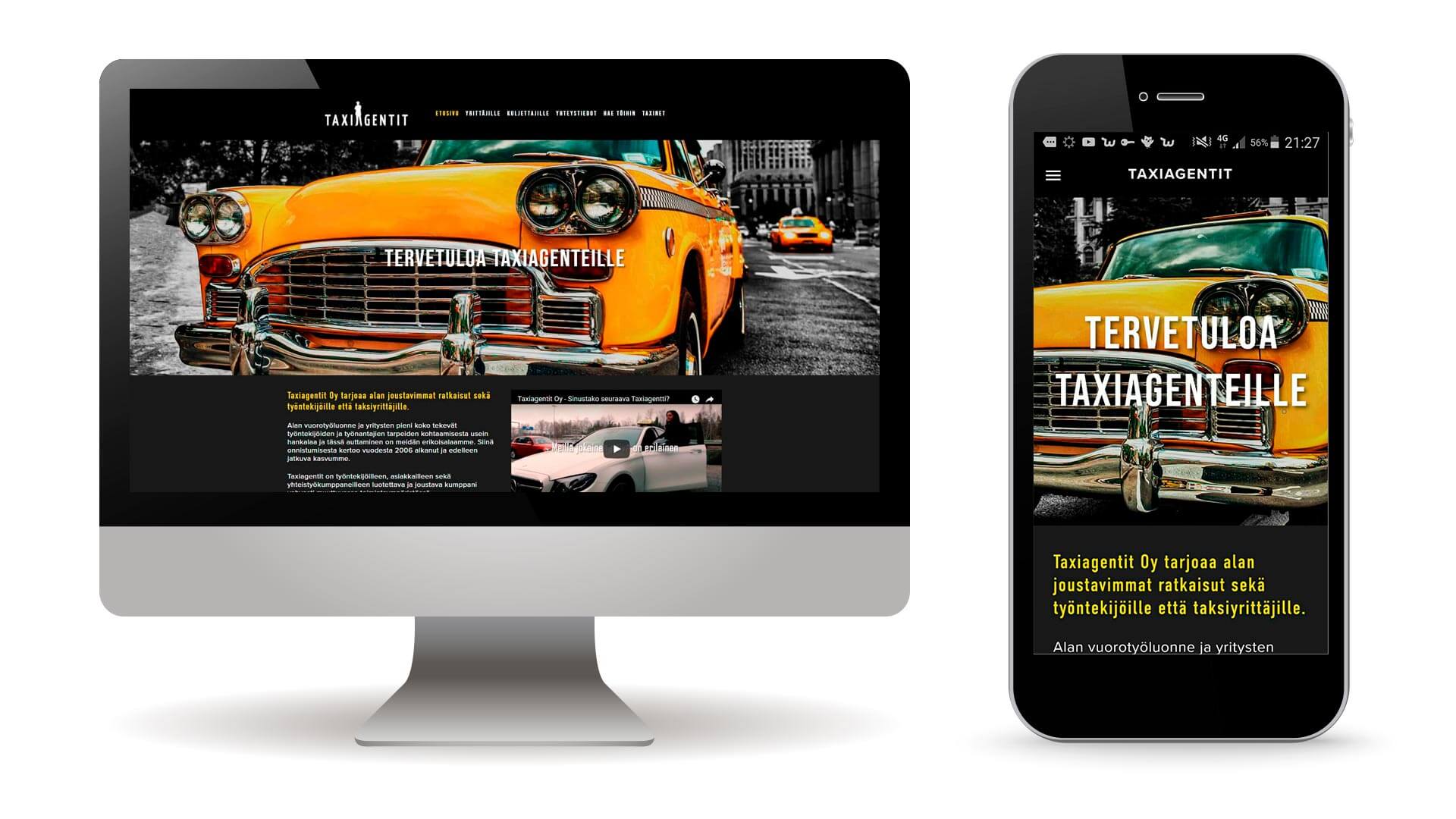
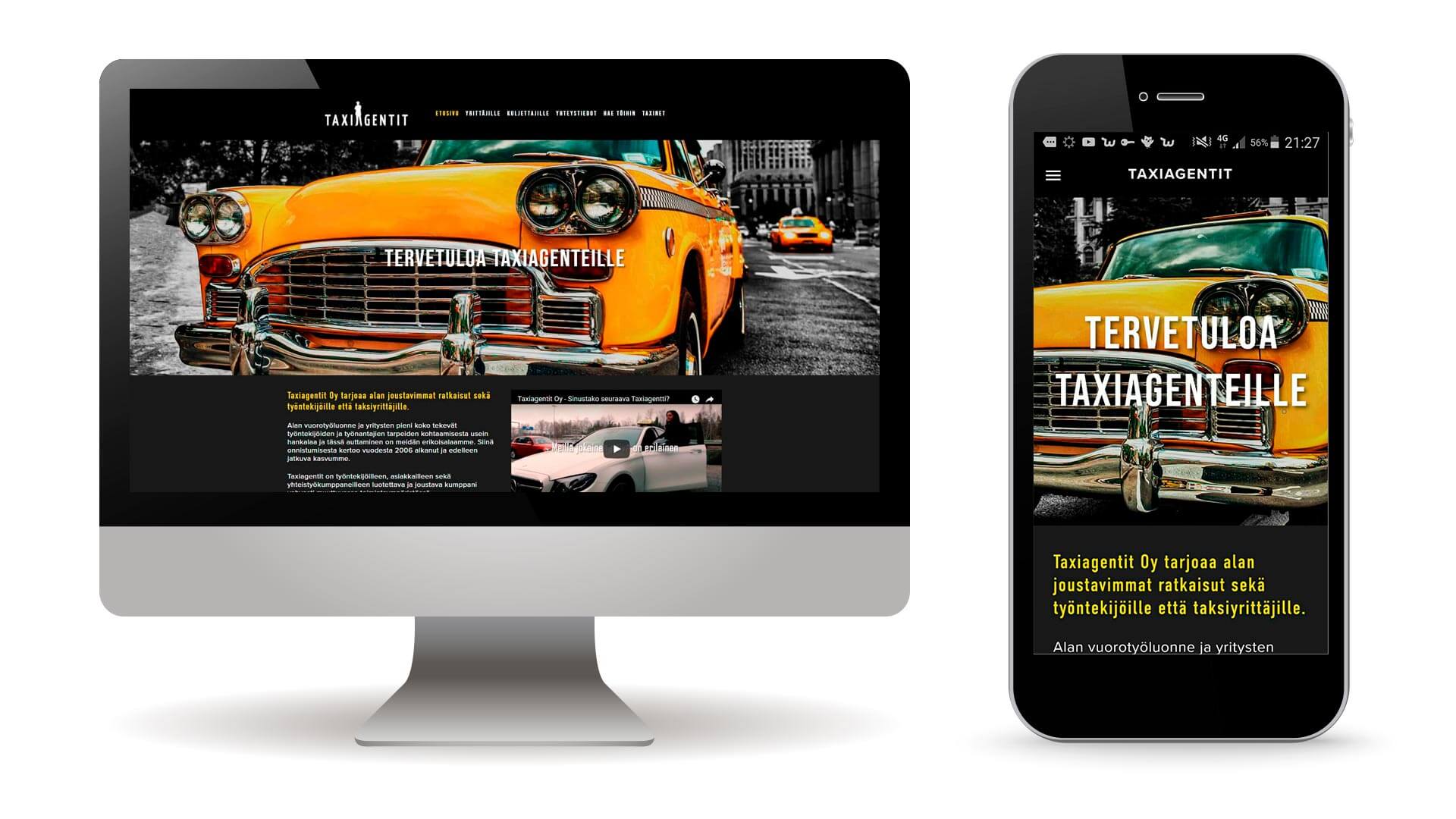
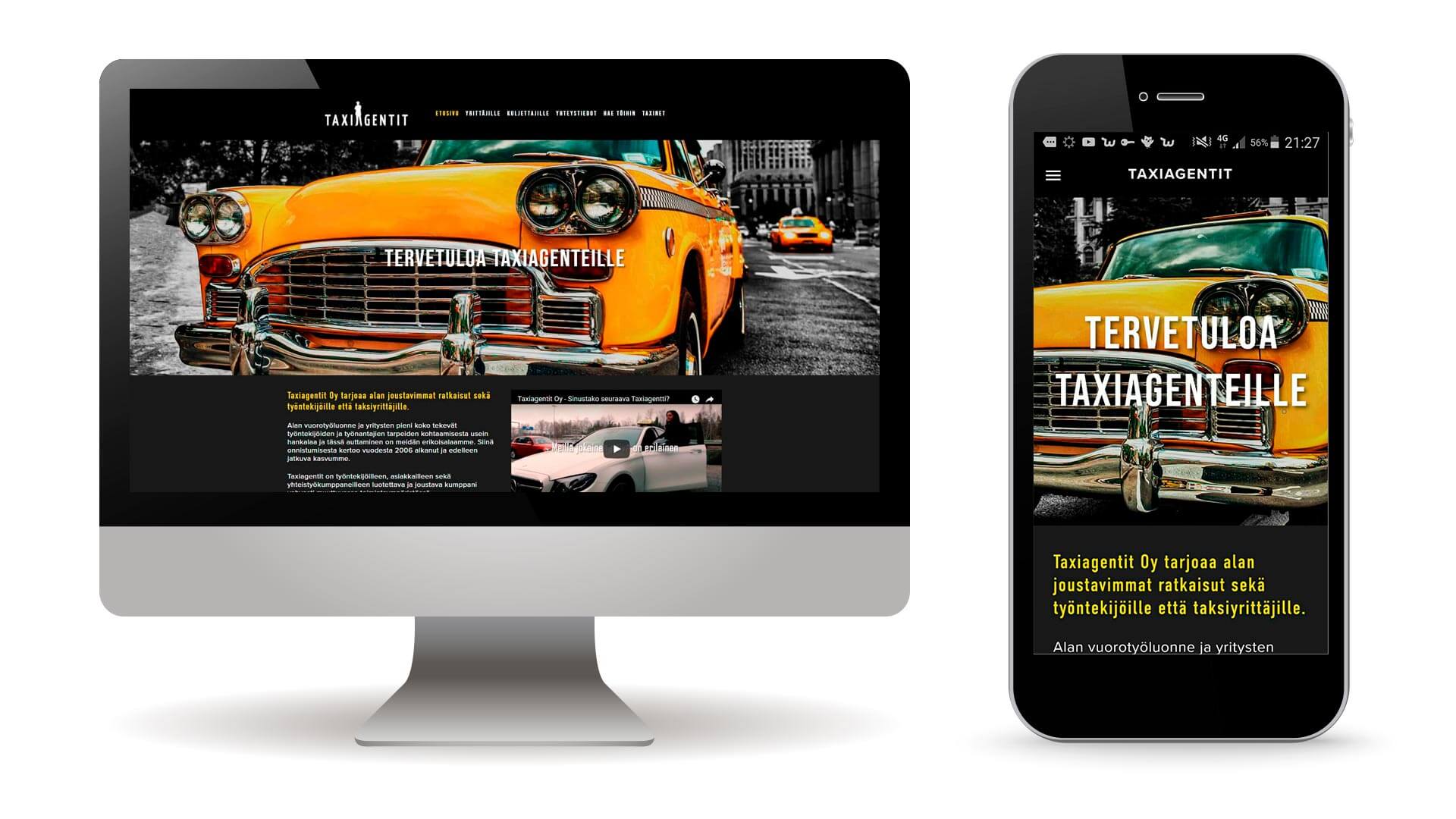
Taxiagentit.fi

Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.

Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.

Look at that text! Would anyone use that? Can you imagine that, the text of your next webpage?! Trump Ipsum is calling for a total and complete shutdown of Muslim text entering your website. It’s about making placeholder text great again. That’s what people want, they want placeholder text to be great again. An ‘extremely credible source’ has called my office and told me that Barack Obama’s placeholder text is a fraud.
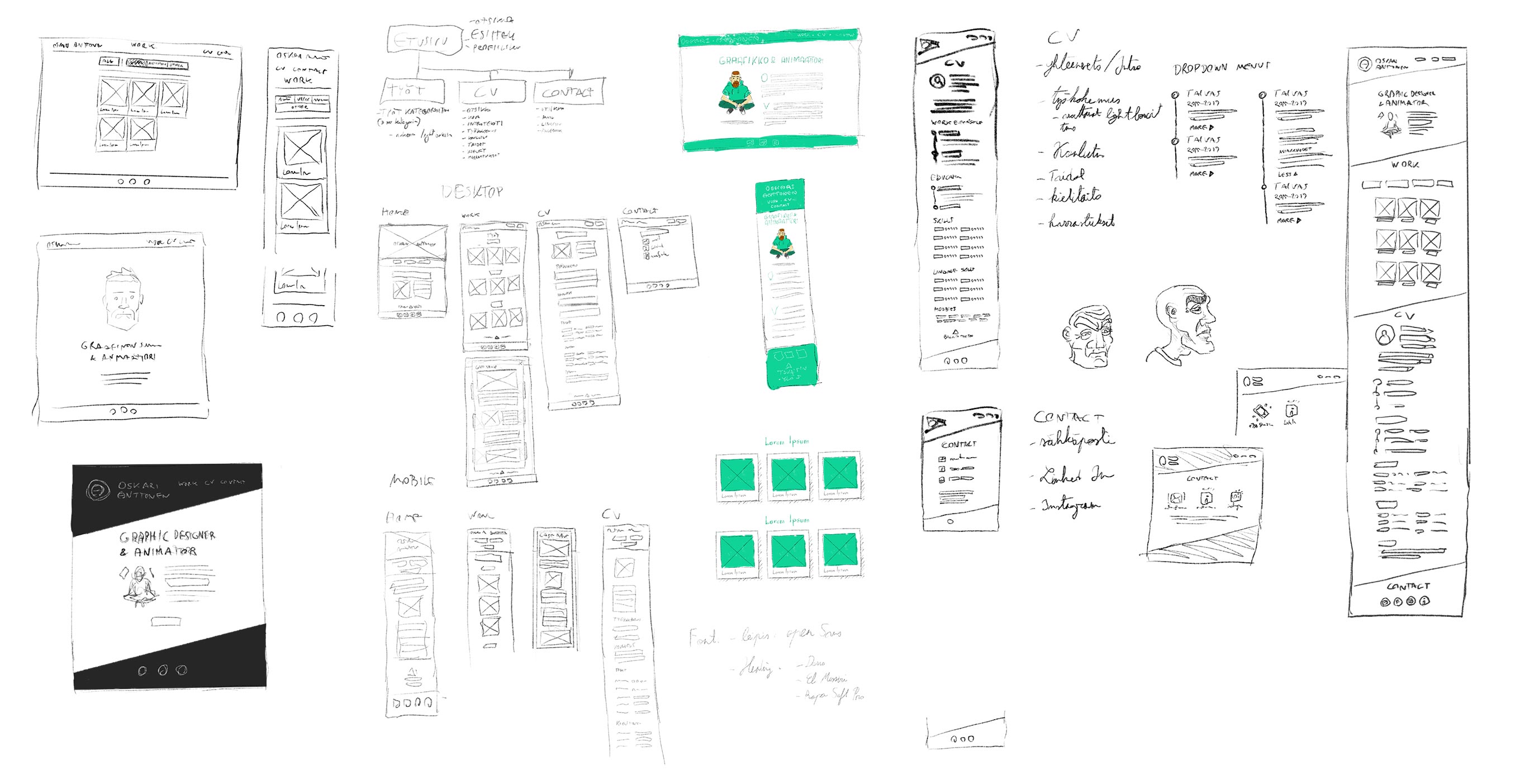
My portfolio site

I needed a new portfolio site to replace my age old wordpress
Frankenstein monster that I built while still in school. My target
audience would be potential hirers, so I started by thinking about
what they needed to see, in order to be convinced that I was worth
hiring.
The main parts were: • The work section • The CV • The contact
section

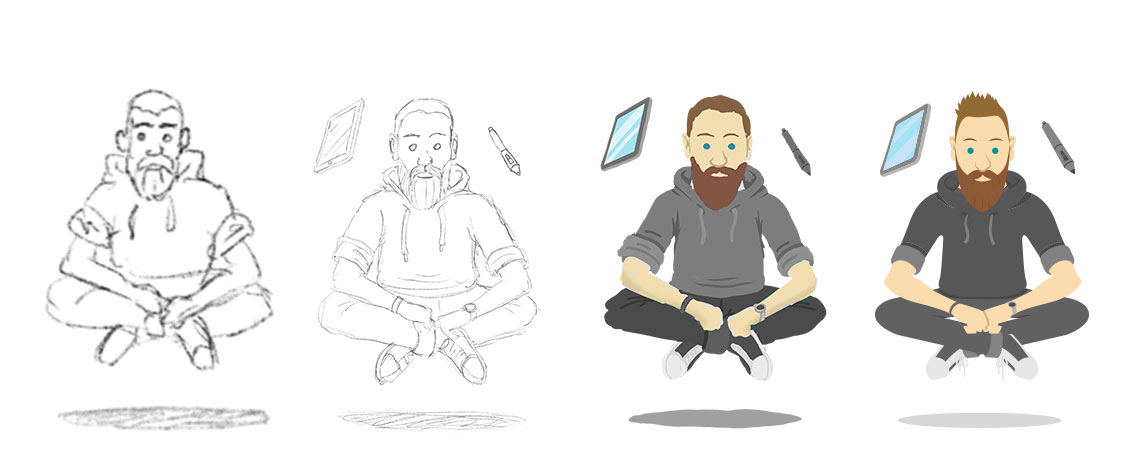
I decided to have a subpage for each category and to add a frontpage with a brief introduction and links to the other pages. I also added an animated illustration of myself meditating in the air. As this was the landingpage, I wanted to leave some kind of a memorable impression, even if the person didn’t check out the rest of the page.
The main purpose of the work section was for the user to easily find the type of work he/she would be looking for. Often times it is said that a portfolio should only contain a few work samples, but I decided that since one of the main idead I was trying to convey, was that I was a multitalent, it wouldn’t hurt to have several work samples, as long as navigating them would be easy and intuitive. I searched for a javascript driven gallery that would be able to support tags. I found isotope and implemented it into my site. On top of isotope I built custom light boxes for each work sample.
With the CV I faced the same problem as with the gallery. How to include everything I deemed necessary, while making the content easy enough to navigate, and not looking like a wall of text. I decided to use an airy layout, with only the most mportant points of each section visible. Each section would have a button that would reveal the rest. This way I could include more things, not bore the user to death, allow the user to find the important things, but also to allow him/her to read more on parts they found interesting.
The contact links were placed in the footer, to be always acessible, but just to make sure that this section could be found, I added a subpage, that containded the same links. I animated icons for them just to show how small animations can be used to beautify an UI.
I was satisfied with the end result. The site is in itself a UX/UI, and front end coding work sample with a few animations here and there. The site is fully responsive and I even made two different logo animations so that it would animate nicely in mobile and desktop environments.
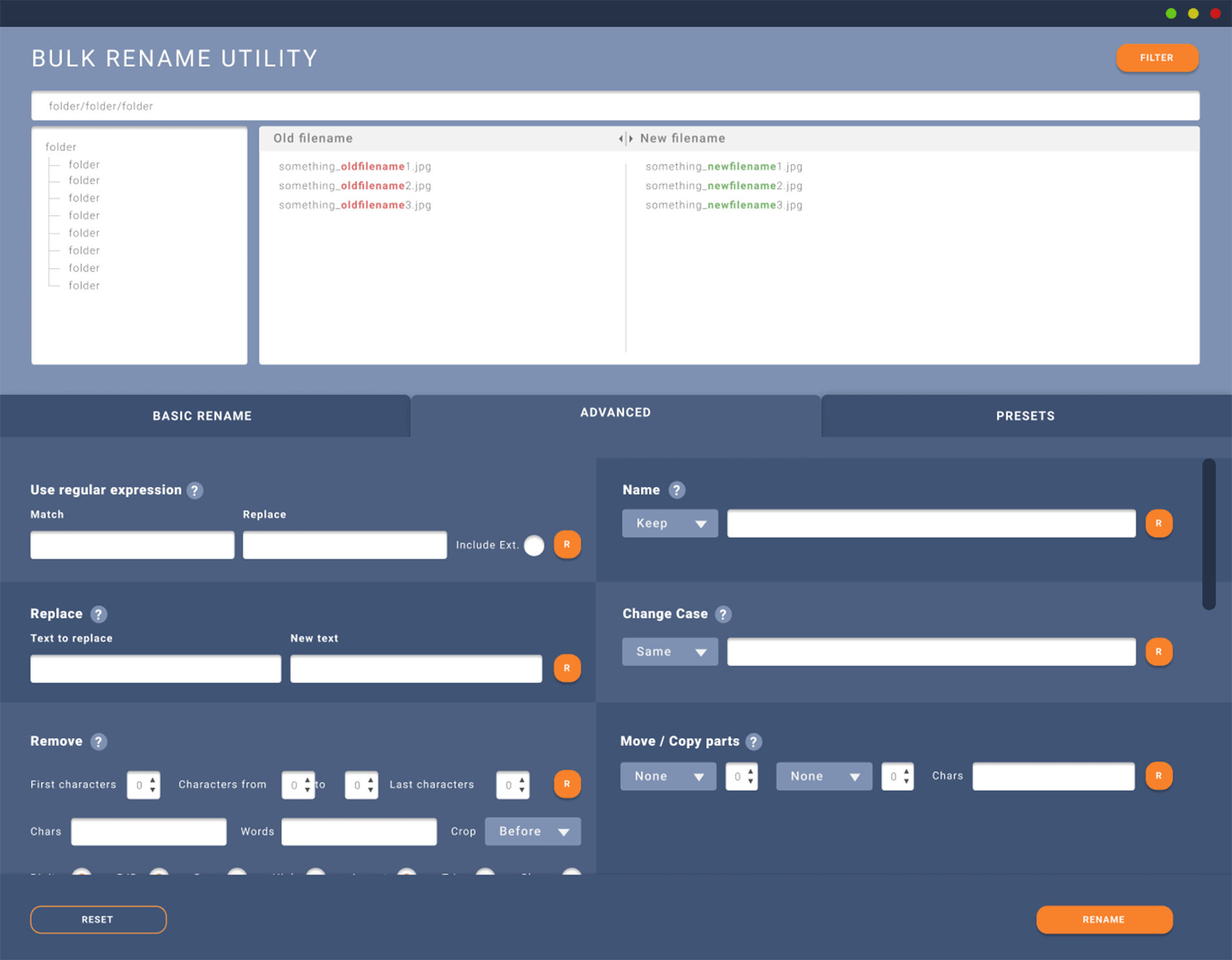
Bulk Rename Utility redesign

Bulk Rename Utility is a program for Windows that lets you rename many files at once. It has a myriad of options which makes it a very useful and versatile software. The many available renaming options are also part of the problem. The learning curve is steeper than would be optimal for such a small utility, and generally the User Experience and design are outdated. I decided to redesign the application’s functionality and visuals as a personal project.

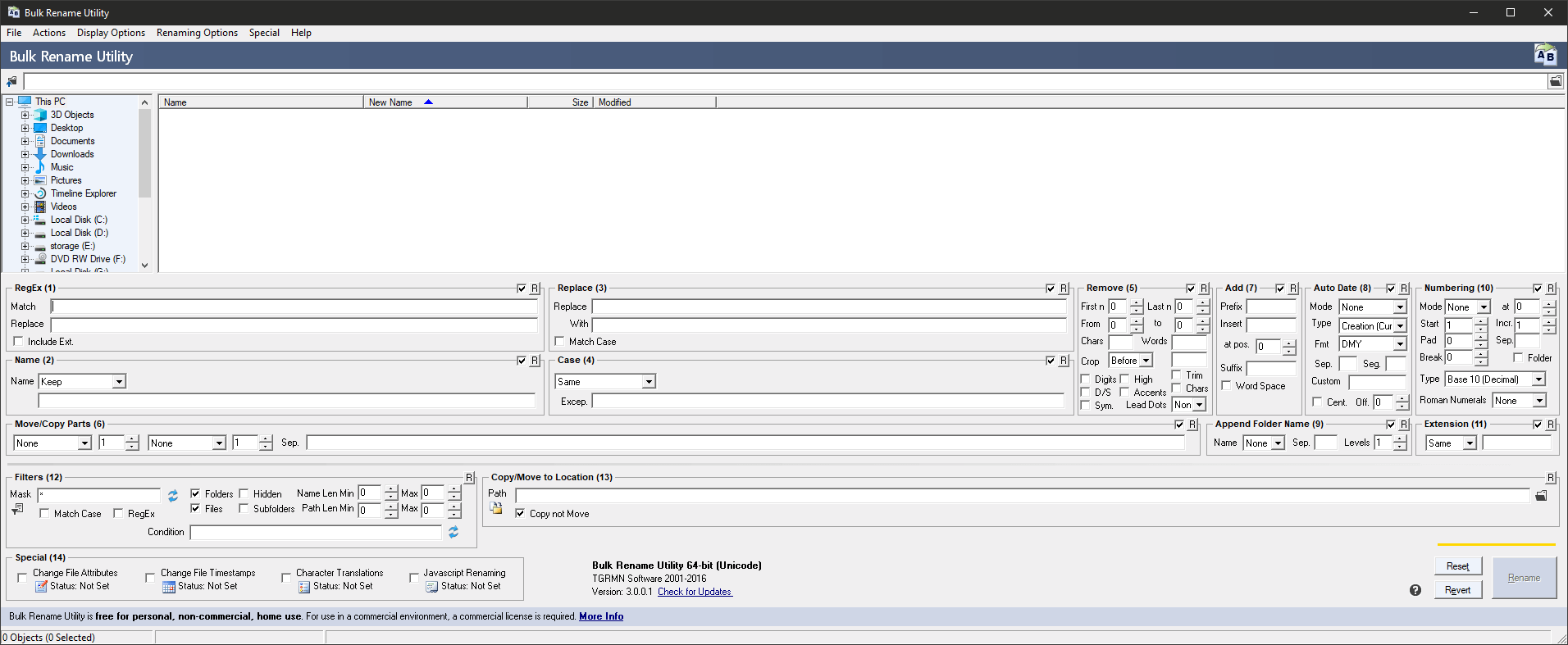
The problem:
The main problem with the old design is the clutter. There are a
myriad of options and dropdowns all visible at the same time,
when usually you only need one or two functions. Oftentimes the
most important function is the “Rename” section, which is only
the third on the list and disappears into the clutter. Generally
the whole design is very “engineerlike”.
Also the visual design was outdated. It was clearly designed by
engineers for engineers.

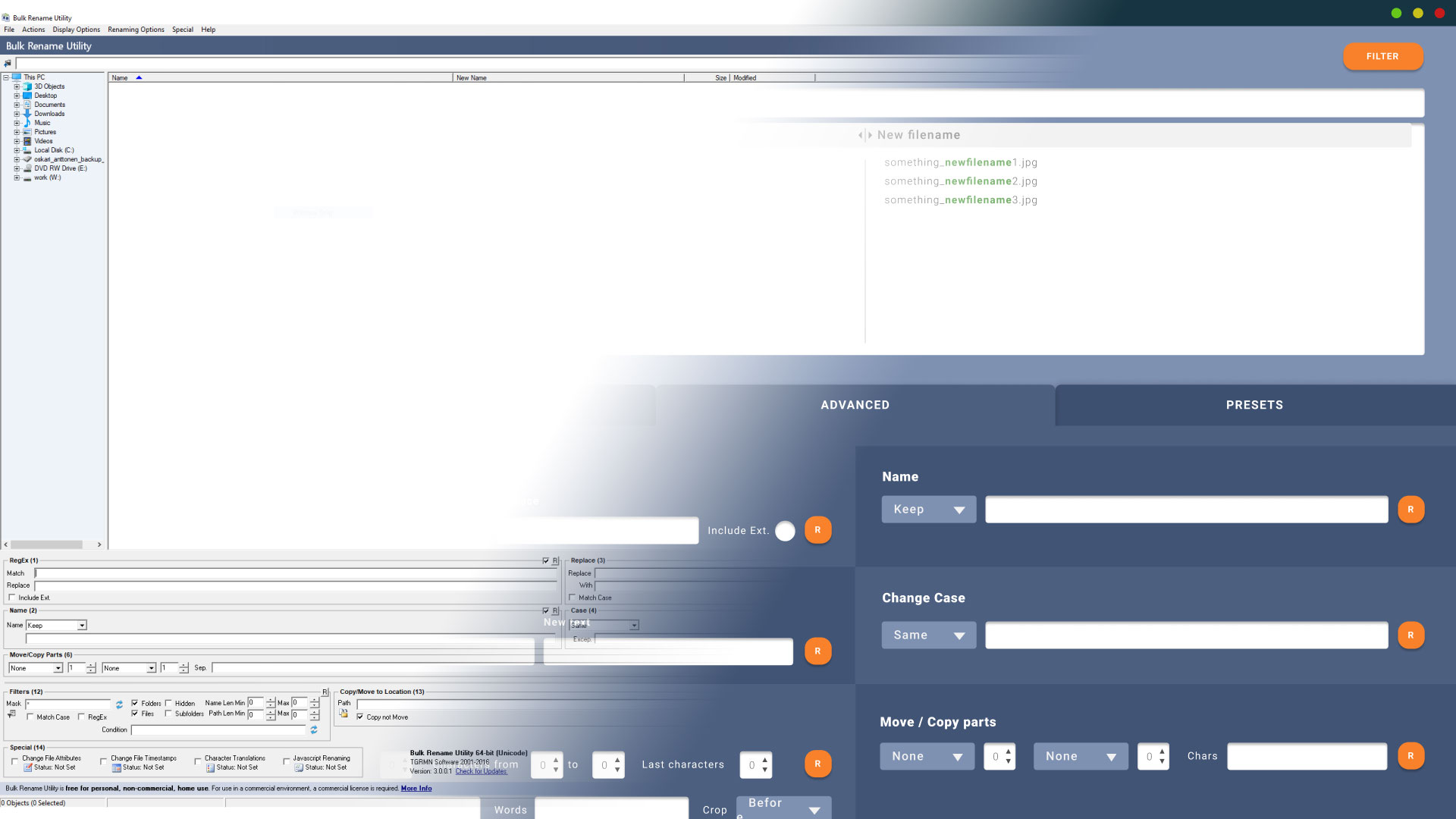
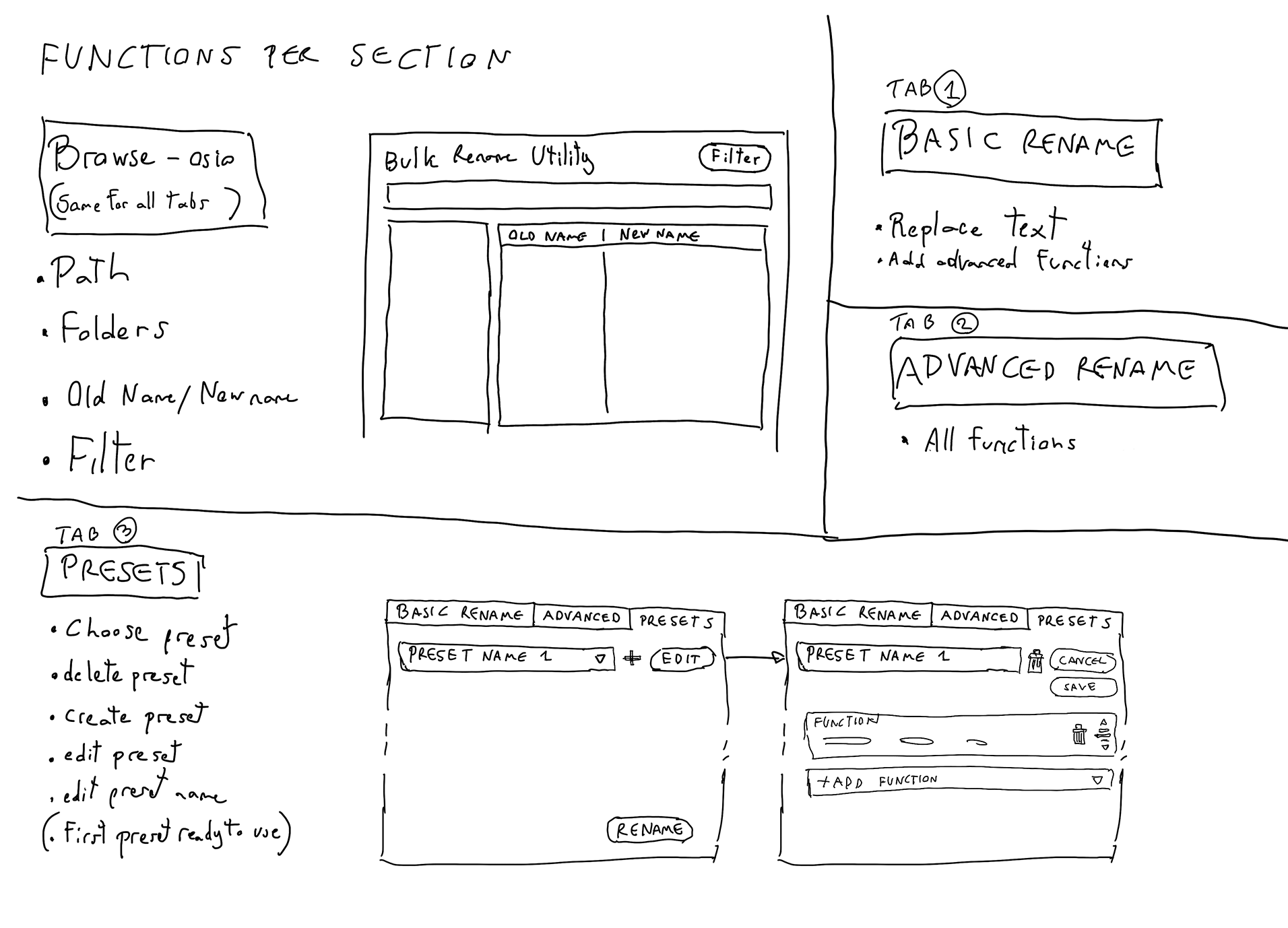
Solving the problem:
I decided to reduce the clutter by dividing the functionality
into three parts: (1) Rename, which would only include the
rename function; (2) Advanced, which would include all the
different functions for power users and (3) Presets, where you
can choose your most used functions in case the Basic Rename
isn’t enough for you, and let you save and edit these custom
presets.

I chose to use the blue color from the original design as my main color. From there I picked a few hues and chose a contrasting orange as a color for buttons. I used Roboto as the font, as it works well in digital environments and has enough different typefaces. All parts and sections are resizable and scrollable.
A prototype with three openable tabs
Software used:
Ipad Procreate for sketching, Figma for everything else
Various 3D projects

I like using 3D software and have found it to be a useful component in my work in motion and still graphics. I have here a few personal and professional projects that I have realized with the two software that I am most proficient with. Blender and Cinema 4D.

Cinema 4D is a professional software geared more towards motion graphics, but is a good overall 3D-software. Blender is an open source project that actually rivals high end industry standard software although it is only funded by donations.
3D models are a good way to show what an end product will look like and creating flashy looking mockups for things that aren’t all that flashy in real life. Also 3D models are great when the customer is for example unhappy with a camera angle, something which takes a huge amount of work to fix in 2D projects.